Web Design Tutorial
Read on to find out how:
I recently was trying to find information online on how to add a Pinterest feed box to my Squarespace sidebar, and I couldn’t find much on the subject, other than some online forum talk of how you could do it through the Developer site on Pinterest.
Lucky for me (and you!) it’s very easy to do with some simple copy and pasting of code into the Code Block of your Squarespace page!
Step One
The first step is to make sure you’re logged in to your Pinterest business site. From there, you want to go to the Pinterest Developers website (click the link to go there).
Next, click on the bottom menu where it says “Pin it Button.” Then, look at the top menu and choose “Tools.”

Step Two
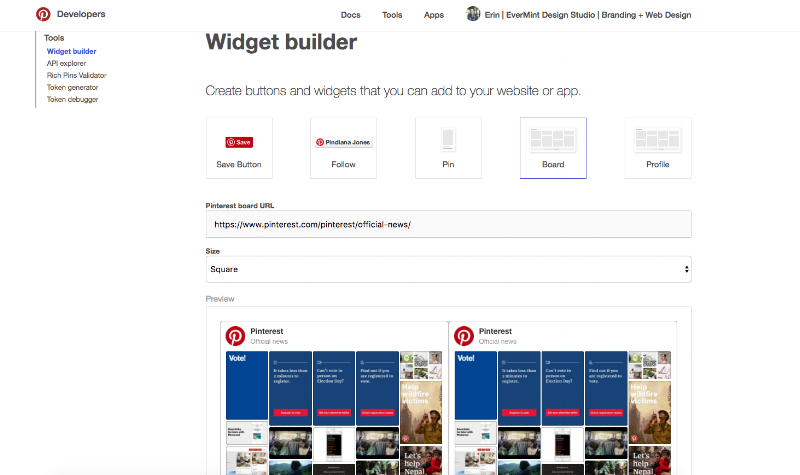
There you’ll see the Widget Builder menu. This is where you will select which type of Pinterest widget you’d like. For the widget to show up on my sidebar I selected the “Profile” option. For Size, you will choose the size you need for your website. I chose “sidebar” since that’s where I was placing it. You can, however, choose from square, sidebar, header or create your own (where you put in your custom pixel dimensions) – in order to match where you’d like to place the widget on your site.

Step Three
Customize the board to your profile. Where it says “Pinterest board URL,” enter your Pinterest Business account URL. That way your Pinterest feed will show up, and not the generic Pinterest feed. For example, my Pinterest Business Account name is “evermintdesigns.” You can find yours by going to your Pinterest profile, then looking up at the browser URL bar. It will look like this: “https://www.pinterest.com/evermintdesigns/.” So you will need to enter your whole URL in that window, see my example below:

Step Four
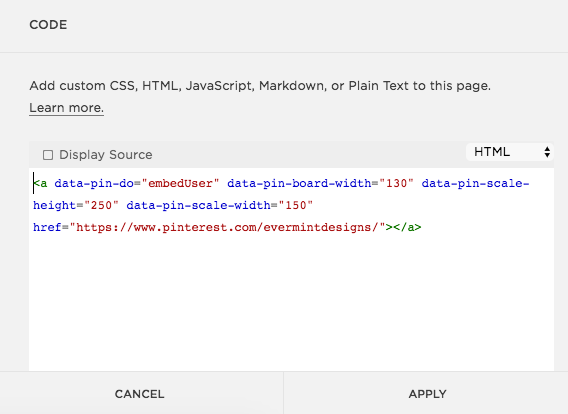
Go to the page in your Squarespace site where you’d like your Pinterest feed to show up. I chose my sidebar, but other options would be: at the end of each blog post, at the footer of your website, or on your About page. Simply choose to add a “Code Block,” (by clicking the teardrop icon) then copy and paste the code from the Pinterest Developer site into the Code Block box on your site. Hit “Save” and the Pinterest box will be entered into your site. Take a look to see how the Pinterest box fits, and if needed, you can adjust the pixel ratio within the code to fit your site better. By adjusting the width and height within the code you can customize the box to show up just how you’d like.

Important: Make sure to hit “refresh” to refresh your page, as the Pinterest feed won’t immediately show up. And, viola! Your custom Pinterest feed is now showing on your Squarespace site! Enjoy!
Here is how the Pinterest Feed looks in my sidebar:

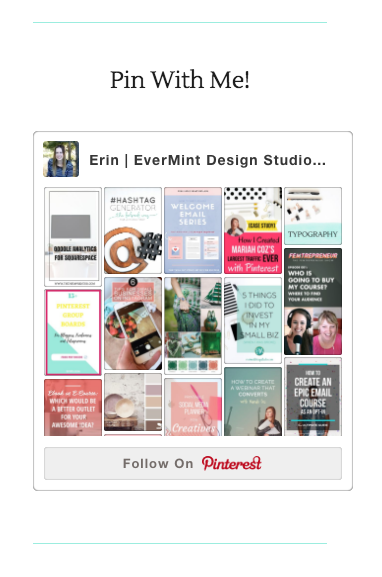
Here is how it will look if you enter the Pinterest feed within a blog post. For this option, I selected “Profile” and edited the “data-pin-scale-height” to be “200” and “data-pin-scale-width” to be “130.” If you’d like to check out my Pinterest feed full of awesome blog and business tips, click below!
Pin With Me!
Need some branding + web design to go with your small biz? Take a look at my Packages!

Hi! Thanks so much for this. I’ve added my code to a blog post but it is not showing up despite refreshing the page. Is that to do with the fact that the post isn’t published or should it be showing up in drafts? Any help appreciated!
Hi Rachel – I noticed that the "board" option under the widget was giving me trouble too, not sure what happened there. But, if you select "Profile" in the Widget Builder, it should work. I changed mine to that and it works again now. Sorry for the confusion!
Hi Rachel – I noticed that the "board" option under the widget was giving me trouble too, not sure what happened there. But, if you select "Profile" in the Widget Builder, it should work. I changed mine to that and it works again now. Sorry for the confusion!
hi there, yes very little info on this subject. has the ‘board’ widget been fixed yet?really want to highlight one particular board not profile . . . Thx
Hi – I haven’t recently checked it – but I would say give it a try, if not, maybe get in touch with Pinterest Developer Support here: https://developers.pinterest.com/support/contact/
I hope it works for you! Best, Erin
I ran into the same problem. I realized that I hit the share link and copied the link to my board then entered this url into the pinterest developers tool. It did not work.
I then copied the long url from the search bar at the top, entered this into the developer tool and it worked.
I also had to enter the second sting of code where it says Don’t forget to include pinit.js once per page, right before the closing tag. into the footer code injection of my site and it worked.
Ultimately I needed to use the long URL and not the short cut share url.