New Showit Templates - LAUNCHING SOON! 🤍
How to Add a Pretty Footer in Squarespace with CSS (p.s. it’s easy!)
Today I’m dropping in to give you a quick tutorial on how to add a pretty footer image into your Squarespace template!
Have you ever wondered how you get an eye-catching footer image to show up in your Squarespace template? Have you ever tried CSS to spruce up your site?
I’m here to tell you “Don’t be afraid, girl!” and “You’ve got this!”
CSS stands for “Cascading Style Sheets” and basically I like to think of it as the outer appearance of your website, or like the clothes, makeup and jewelry we wear every day to enhance our beauty! It’s a little bit of code you can add into the Squarespace backend, that can take your template from bland to custom!
Ok, let’s get into it
You can basically just copy and paste my code, upload your own pretty image, and viola!
Here’s where you enter the code in Squarespace:
Once logged into your Squarespace account, go to your menu. Then select Design > Custom CSS.
Copy and paste the following code into the box:
footer {
background-image: url(“https://static1.squarespace.com/static/5908a95e1b10e3089ef71d4d/t/59133e9fb8a79bbbbc3be338/1494433439356/footer+image+imagenamehere.jpg”);
}
Once this is copied in, your gonna want to click the button that says “MANAGE CUSTOM FILES.”
This is where you will upload the image that you want to use in your footer. I recommend the size of 400 – 800 pixels tall by 2000 pixels wide. Also, make sure the image is saved down to a file size of 300kb (kilobytes) or less. I usually edit my images in Photoshop, just to get them to the right size. If the file size is too large, your site will load slower.
Next, you will see that the URL for the image you just uploaded was placed directly below the CSS code I had you enter earlier. You will want to select this URL code (of your newly uploaded image), and do a Command X for “cut.” Then, highlight over the code I had you put in (the URL portion only, stay within the parenthesis) and do a Command V for “paste.” This will paste your image URL in the code so that your footer shows up correctly.
For example, the code that is highlighted is where you will want to paste your new image code over:

Go back to your main menu, refresh the page, (sometimes you have to log out and then login again), and viola! Your beautiful footer should appear.
You’ve just entered some custom CSS to your site, and spruced up your boring footer! Good job girlie!
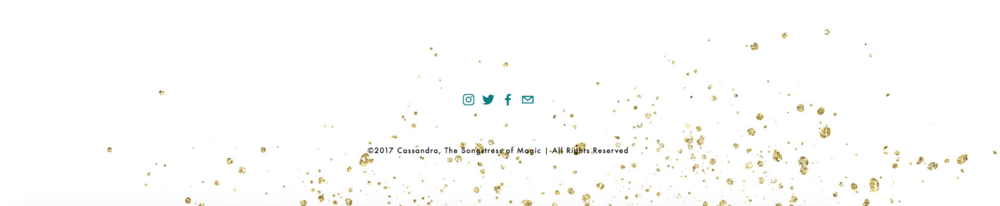
Here’s an example of a glitter-enhanced footer I recently designed for a client:

Any questions or want to show me a link to your new footer? Comment below!

Leave a Reply Cancel reply
Privacy Policy
Terms
© 2015 - 2025 Evermint Design Studio
YES, PLZ!
Sign up for our newsletter and get 10% off your first Showit template!
Get the Discount
Evermint Design Studio is a brand + web design studio based in the Midwest, serving clients all over the world. We specialize in Showit website templates, brand and website VIP Days + helping businesses thrive online.
navigate
Did not work 🙁 Nothing happened.
Hi McLean – Sorry for the troubles! Shoot me an email at erin@evermintdesignstudio.com and I can troubleshoot this with you 🙂
Did you ever make it work?
One downside to using squarespace is that the css classes for elements are not the same across different templates.
If you use Chrome, what you want to do is right click the area you want to edit (in this as the footer) and choose "inspect". This will bring up a huge block of HTML code.
Click around until you find the block of code that highlights the entire footer area. Copy the class code for that div and paste that into your CSS. Add your styling and voila!
Thanks for the easy tutorial! I was able to get just a basic color rectangle background to load, per your directions… but for some reason its showing up with a black border line around it (partially). Only on the left and top of my image. I don’t have any other custom css in my webpage (yet), but also dont want to add anything else until i figure this step out (*womp womp*). Any ideas!?
Hi KaeLeigh! Sorry for the troubles – For the graphic you used, maybe try sizing it to a larger pixel size. I use Photoshop to do this. I would recommend at least 2000 pixels wide. Otherwise, let me know the link to your site and I can take a look! Erin
Hello there your code is working for my website but it’s not the full screen width even I made the photo 2000px wide though. Do you have any further CSS to fix that? my email is ptrp-w@hotmail.com
If anyone is having trouble with the code in the Brine Family templates (I’m using Basil), make sure to leave the quotation marks – but remove the parenthesis. Works like a charm!
Scratch that. I think that something is just lagging on integrating the code… I’m used to seeing immediate updates when I enter the code. It’s also blowing the image up and doesn’t look right. I’m going to keep messing with it. I am determined to make this work!! LOL. Thanks!
I’m trying to add a footer image on the Rally template and it just won’t work! Any way you could help me with this one?
Hi there – feel free to shoot me an email at erin@evermintdesignstudio.com!
Hi everyone!
I was having issues with my footer image being too large for the space. A work around I found was to add this snippet of code underneath the url
Background-size: Contain
It worked for me.
Hi Thanks for your share information